範例程式:
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>Print Friendly</title>
<style type="text/css">
.button
{
text-align:center;
color:#00B3ED;
border:1px solid #BBBBBB;
background-color:#F0F0F0;
line-height:12px;
padding:4px 0px 0px;
width: auto;
font-size: 12px;
}
@media print
{
/* 列印將物件隱藏 */
.button { display: none; }
}
</style>
</head>
<body>
<input type="button" id="btnPrint" value="列印" class="button" >
網頁列印
</body>
</html>
我在 style 裡面,定義了 .button 的樣式,但接著在 @media print 指定列印時,.button 的額外設定,也就是要隱藏所有有套用 .button 樣式的物件。
下圖是範例程式的執行結果,可以發現,在預覽列印時,畫面上的「列印」按鈕已經消失了。透過 CSS 來完成這功能,不管是使用瀏覽器選單選列印、預覽列印或Ctrl+P,都可以適用。
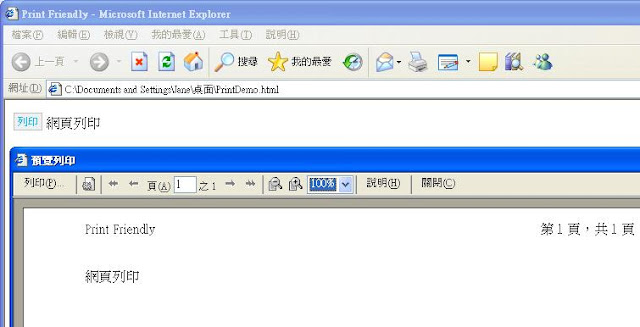
最後,附上一張沒有使用@media print 指定列印的結果,以供比較。可以看出在預覽列印時,畫面上的「列印」按鈕跑出來了。
參考文章:
活到老學到老-CSS Media Types




沒有留言:
張貼留言