推薦幾個不錯的介紹網址:
http://blog.wu-boy.com/2010/01/05/1943/
http://caterpillar.onlyfun.net/Gossip/AjaxGossip/FireBug.html
http://getfirebug.com/enable
自己實際下載後,試著執行一段簡單的 code :
<script>
var a = "test";
console.log("a is %s ", a);
</script>
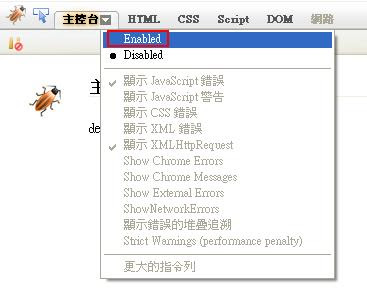
沒想到就出現 『主控台 panel is disabled』的訊息。
常用指令:
1. console.log(); 將變數的值輸出到主控台
2. debugger; 開始 單步除錯




沒有留言:
張貼留言